I have a friend who is starting a blog and is having difficulty adding TABS. I'm hoping this tutorial might help her and maybe someone else too!
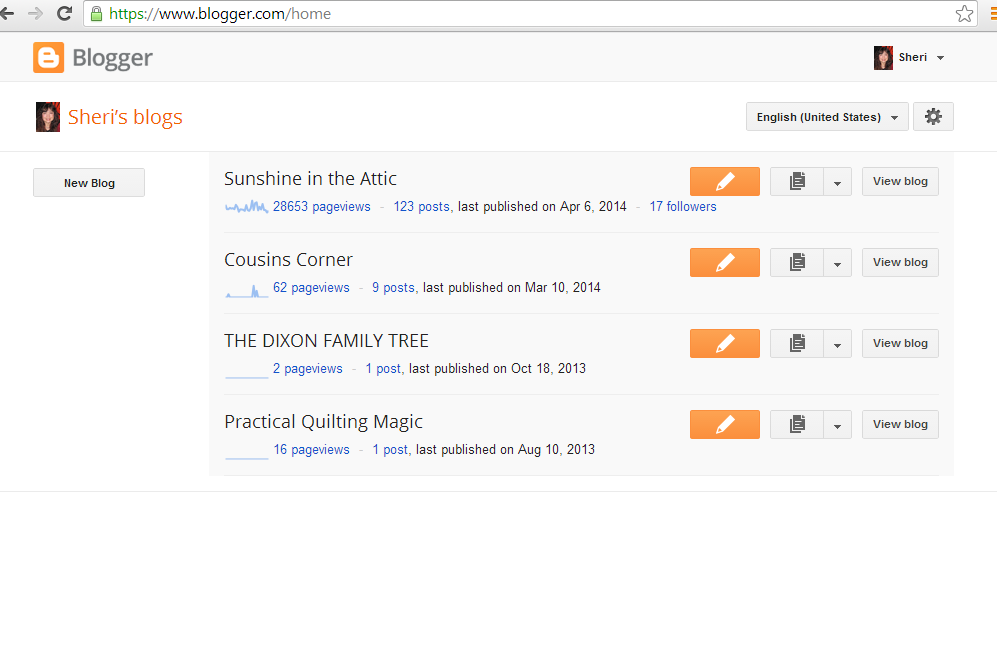
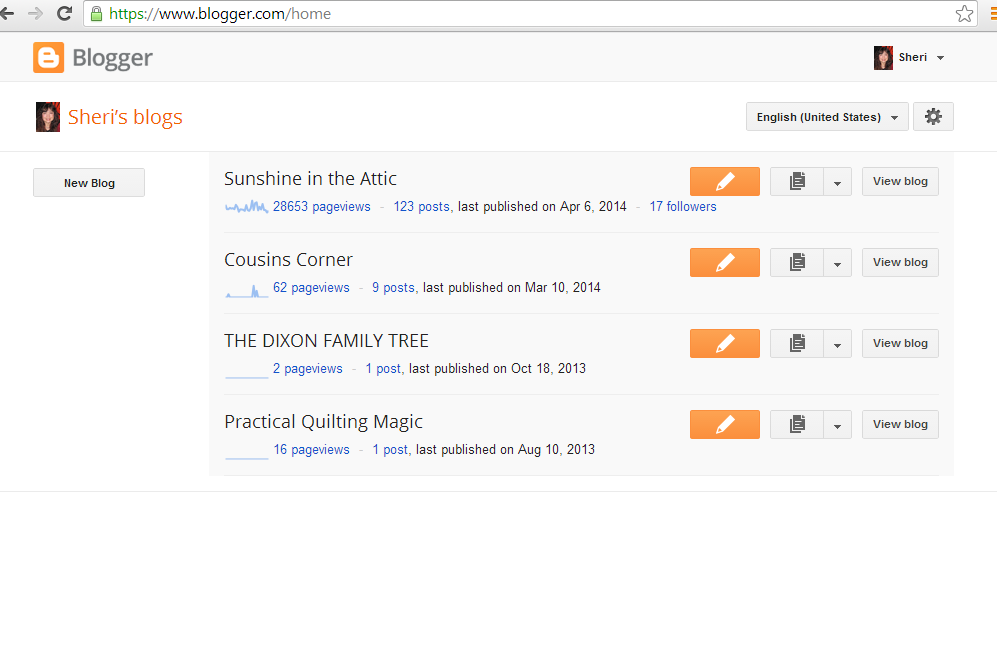
Step 1. Go to your Blogger Dashboard
 |
Step 2: Go to your drop down menu and select Pages
|
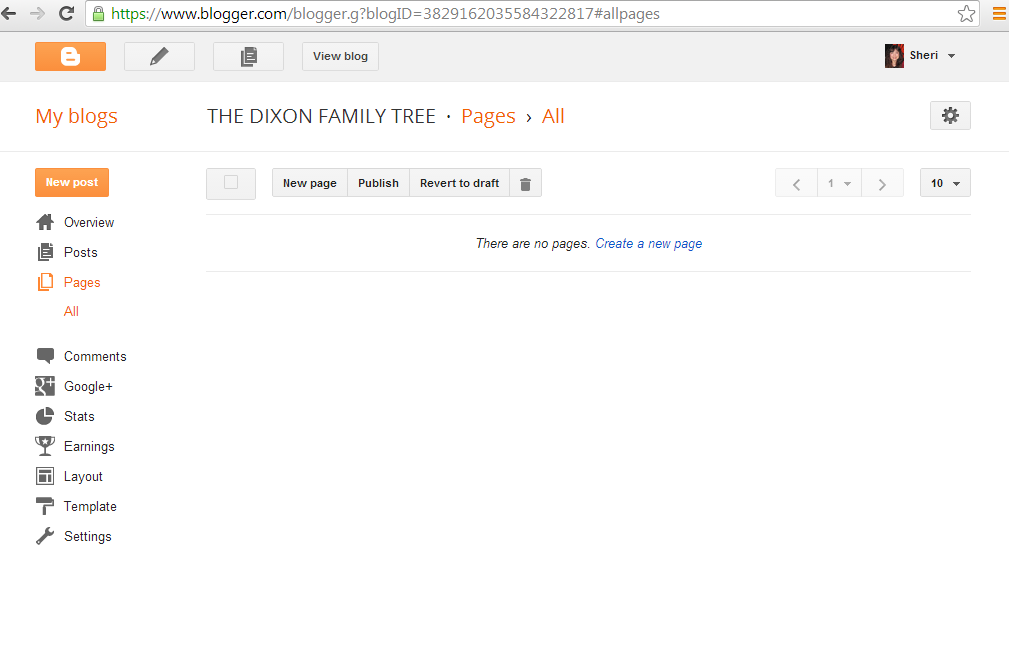
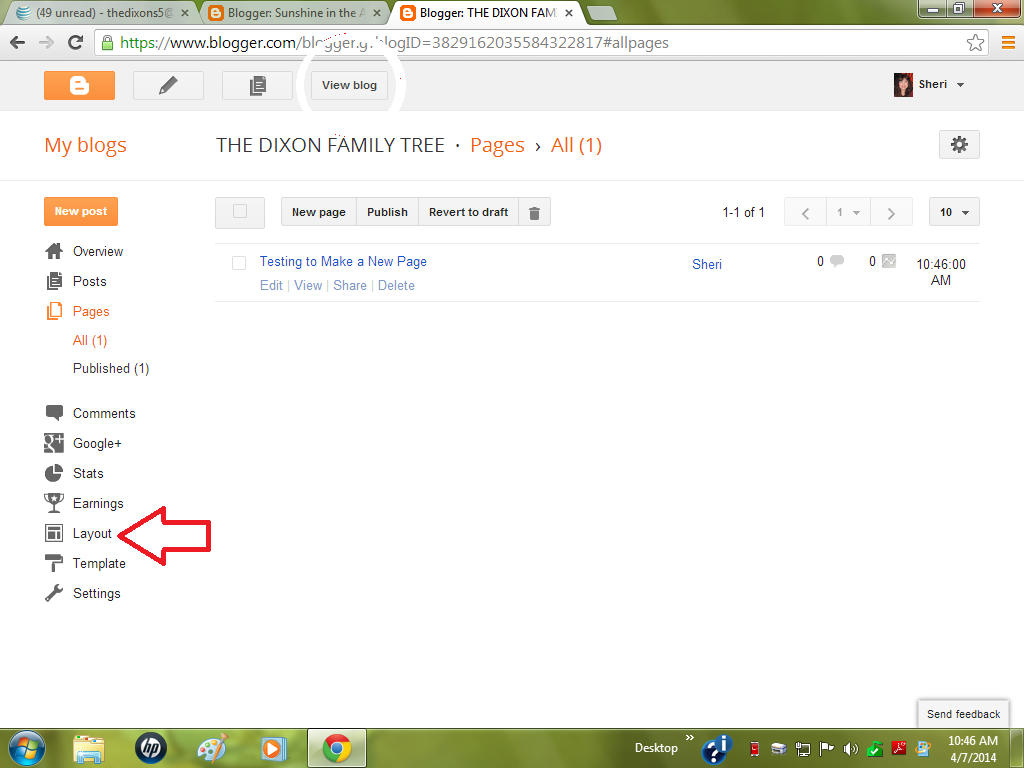
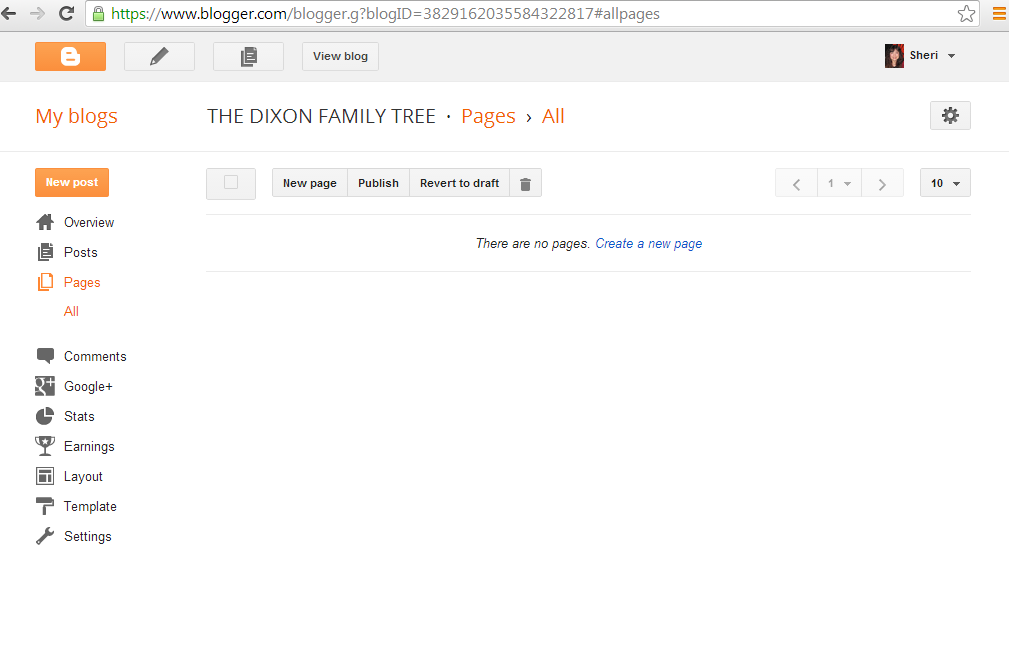
You'll be directed to this page (For teaching purposes, I used another blog in which I have no pages yet)
 |
| Step 3: Select Create a new Page or New Page |
 |
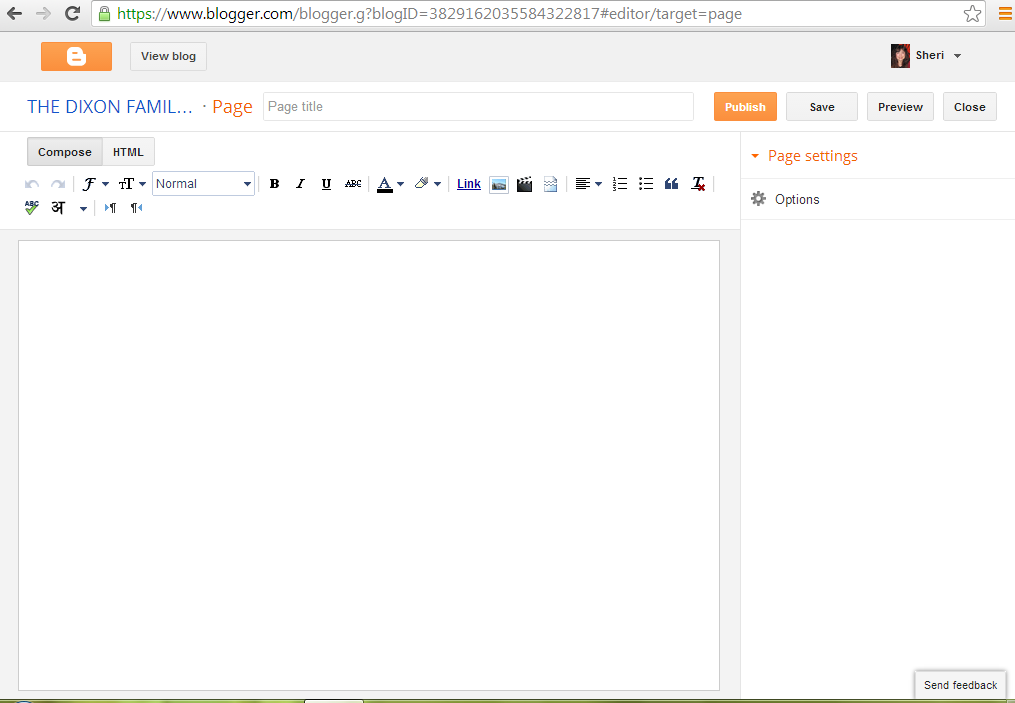
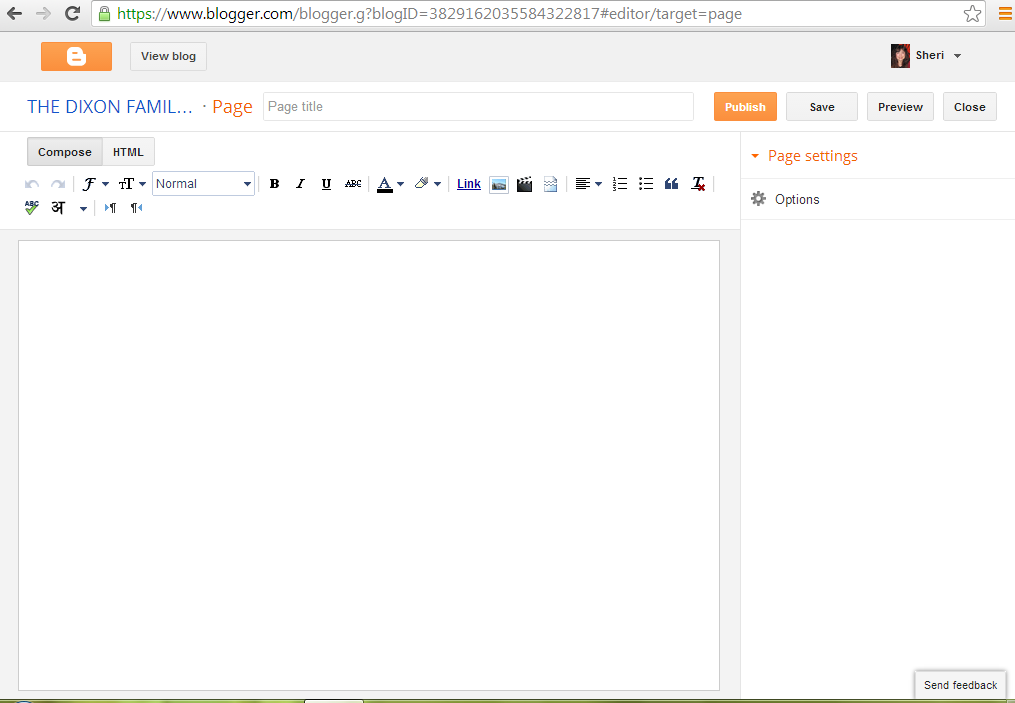
| This is how your New Page will look |
 |
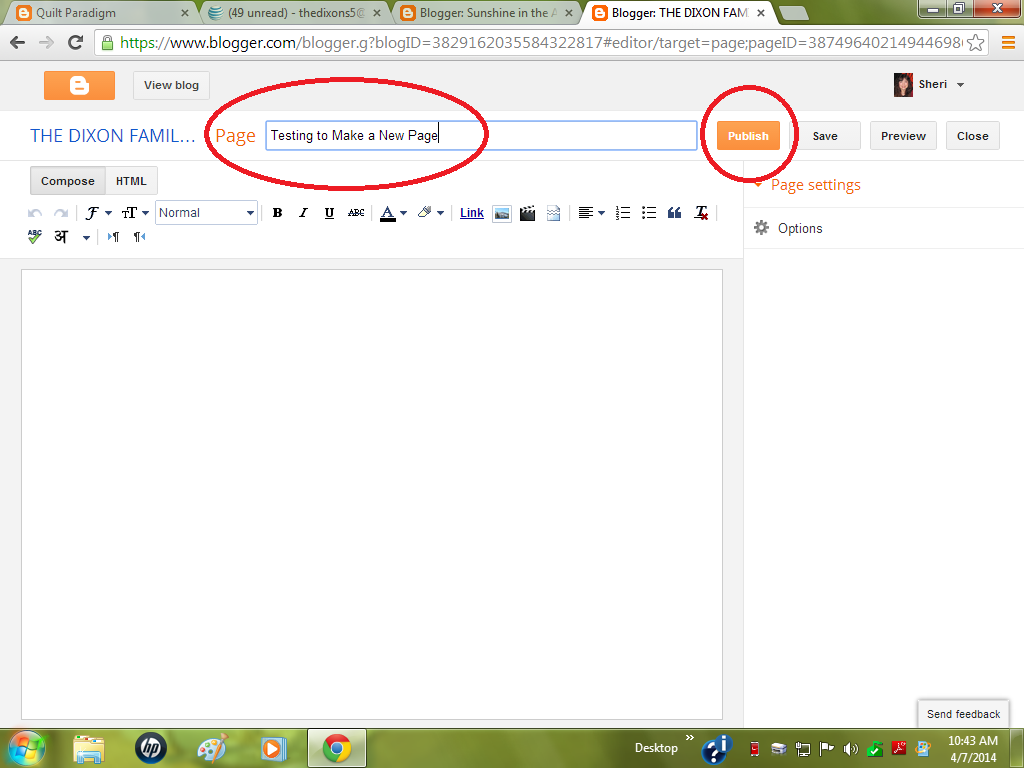
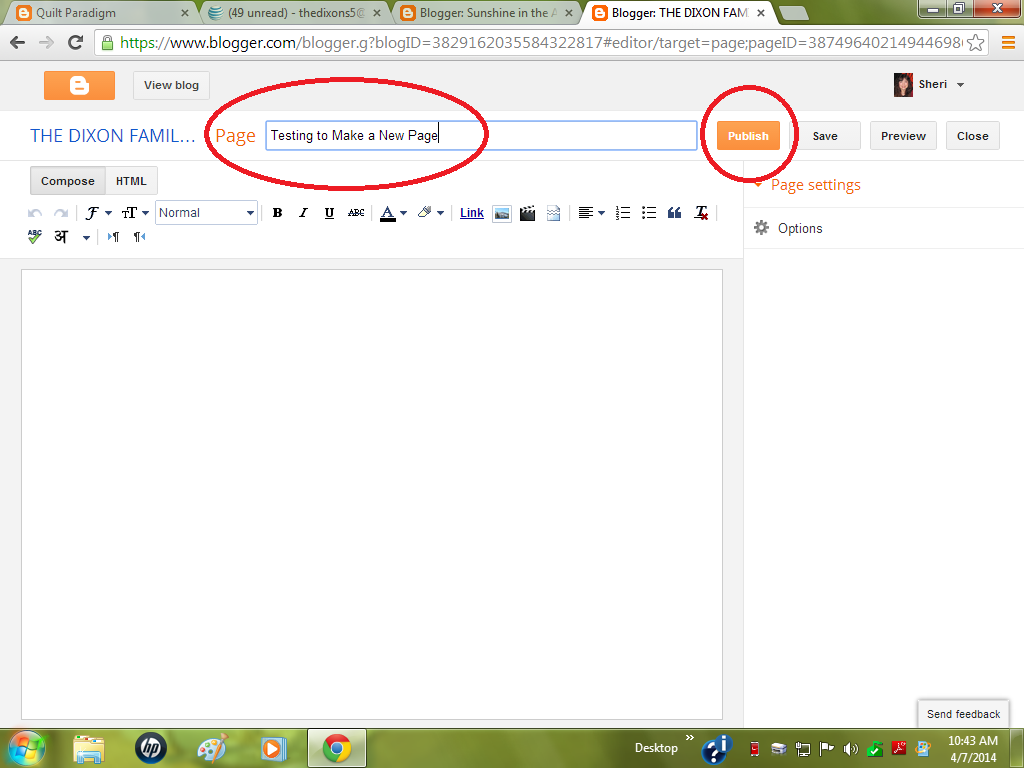
Step 4: Type whatever you want to show up on your Tab (see red oval). And add content pictures etc. --I'm leaving mine blank for now
Step 5: Hit the Publish Button |
This is how it will look after you hit Publish.
 |
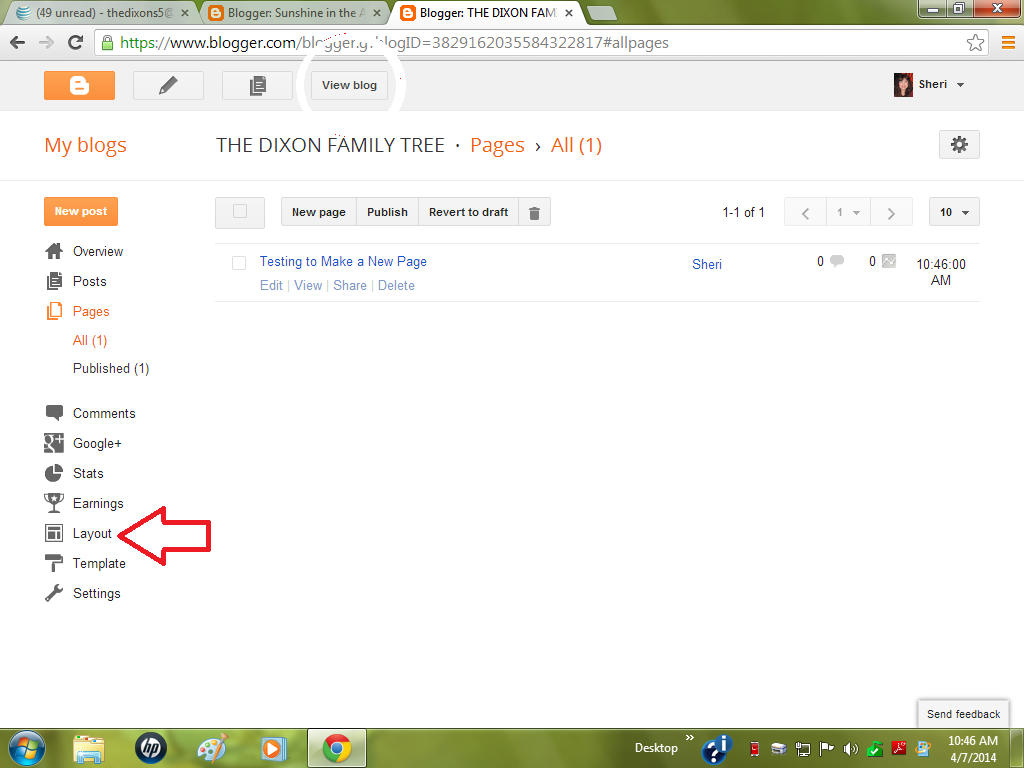
| Step 6: Select Layout |
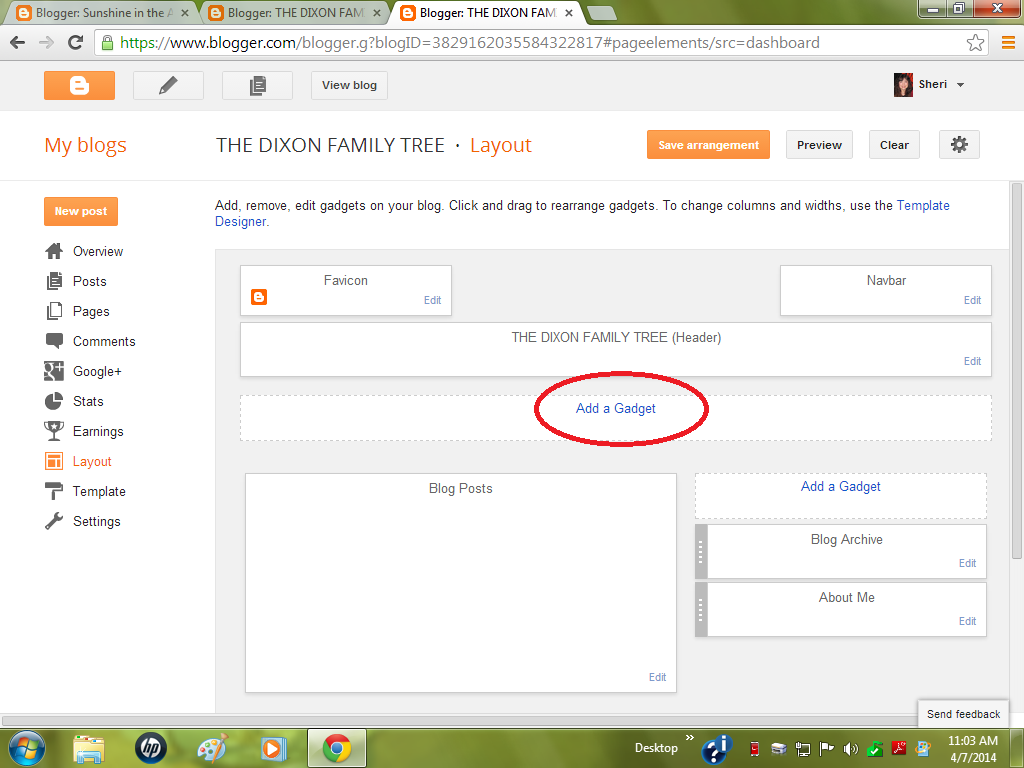
 |
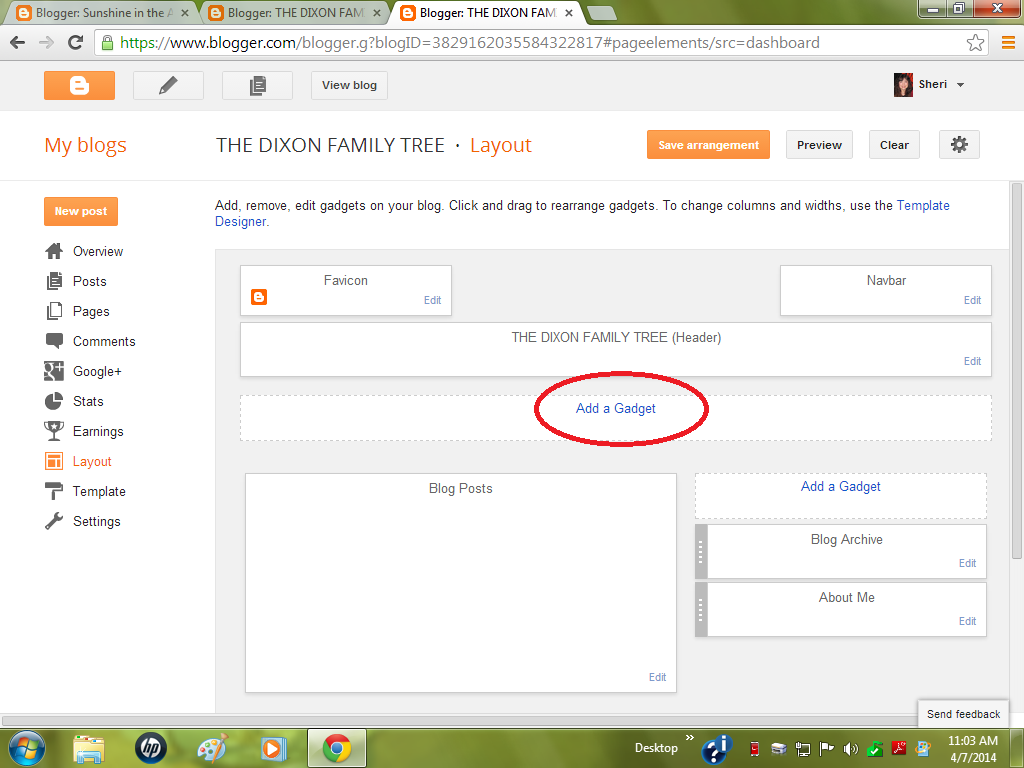
| Step 7: Select Add a Gadget |
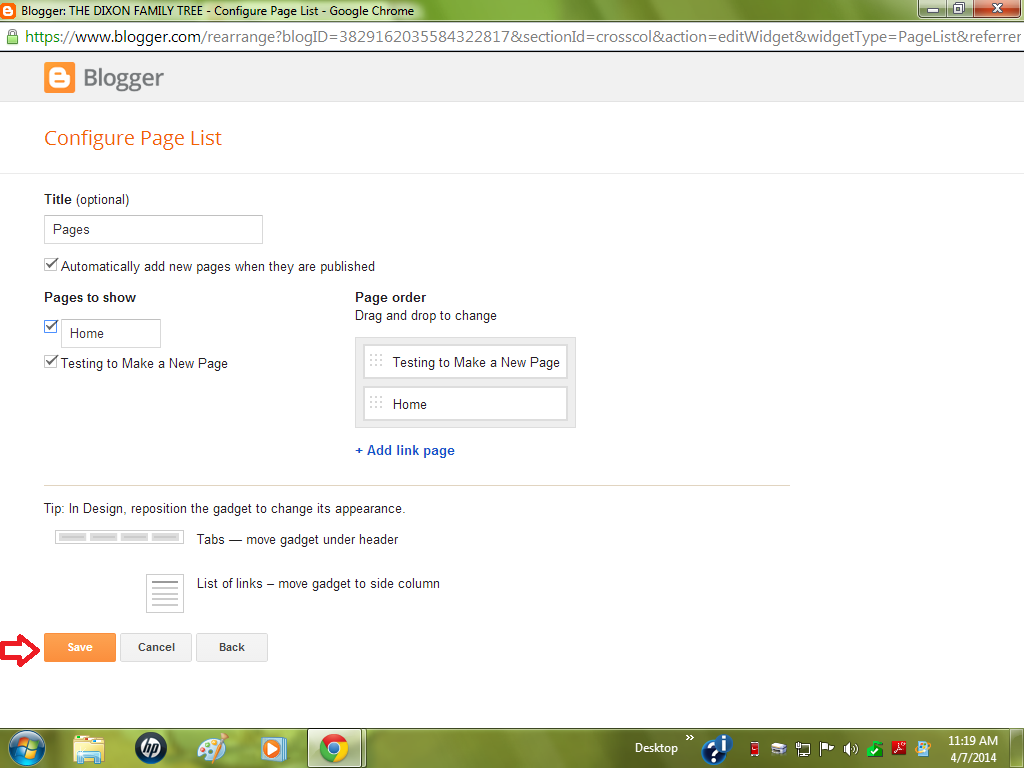
Step 8: Scroll down until you see Pages and select it
 |
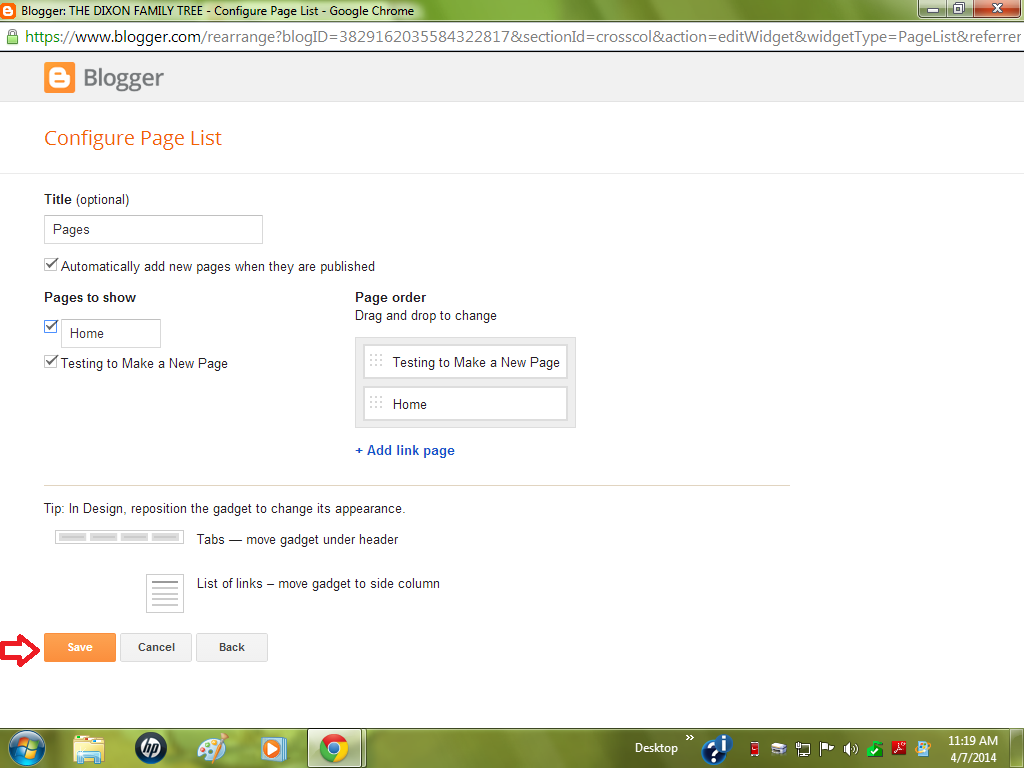
| Your screen will look like this. Step 9: Choose your options or just hit the Save button. |
 |
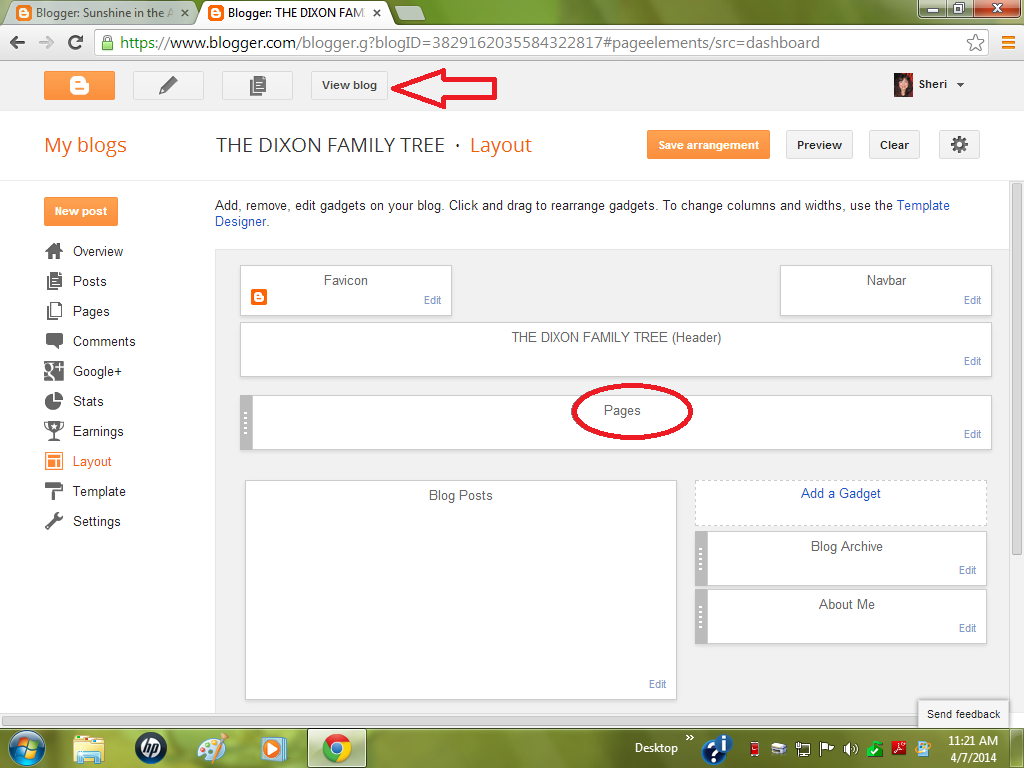
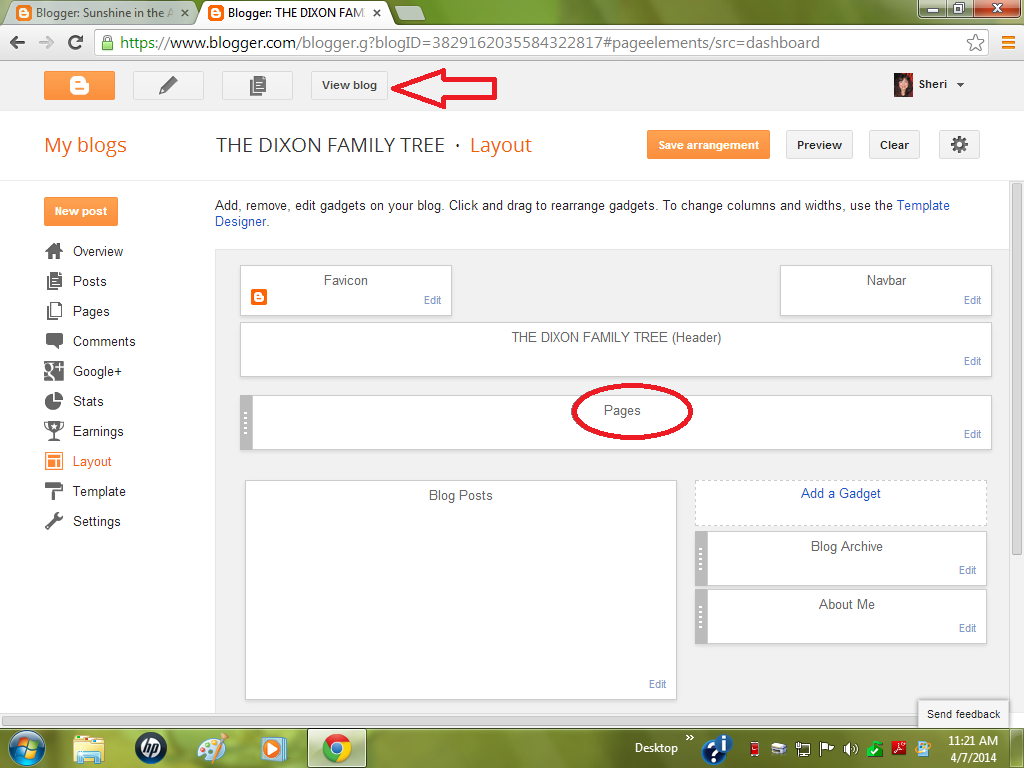
| You will now see that You have a "Pages" Gadget. Step 10: Select Save Arrangement. Step 11: Select View blog |
And now you have a TAB! You can further customize the look of your tabs by going into Template, selecting Customize, selecting Advanced, selecting Tabs Text and/or Tabs Background, to change colors and fonts for more pizzaz!
















1 comment:
Thanks for the tutorial. Does blogger allow you to make changes to the pages as in new posts to the pages? I found I could not add new posts to the pages and the pages really were for info that did not change. Is this true? I've found my way around this problem by starting separate blogs and linking them to the tabs on my home page that corresponds to the separate blog. Of course there are problems with this...as in followers and when I post on the tabs (blogs) it does not automatically go to my followers on my home page, since my tabs are actually separate blogs. Is there an easier way?
Post a Comment